1. Check your website in all browsers
This is totally the job of your web developer, but your website is also YOUR responsibility. Also for you do-it-yourself people out there, this is something you'll definitely have to check on. The thing is, a website might look one way in one browser, and another way in a different browser. You want it to look the same, and work for all users.
Here is a list of browsers to check your website in. You should at a minimum check it in:
- FireFox
- Internet Explorer 6.0 (very buggy)
- Internet Explorer 7.0 (very buggy)
- Internet Explorer 8.0
- Safari (yes, even if you don't have a Mac you can download it)
- Google Chrome
2. Check your website on different monitors
If you have a huge monitor at home and your website looks great on it, that's good. But make sure it looks good on smaller monitors and laptops.
One thing to especially look out for is how wide your website is. If the user is forced to scroll from left to right in order to see the whole website than it's too wide. Shrink everything down some or check with your developer for other options and ideas.
3. Check your website on mobile devices
First thing to realize is that Apple products (iPhone, iPad) do not allow any Flash on their devices. So have a background image behind your Flash as a backup.
Again, keep in mind the width of your website. Same concept as checking your site on different monitors, you're going to want to see how it will show up on mobile devices.
Here's a link to test your site on the iPad - http://ipadpeek.com/.
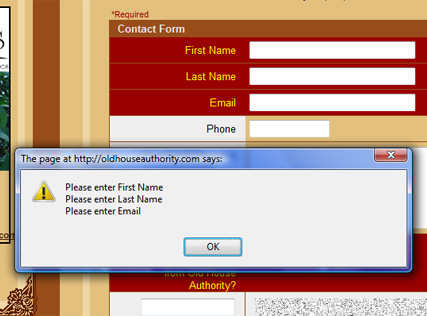
4. Make sure that your online forms are working
It's easy to overlook contact forms. Make sure that when submitted, you're getting an email back with the results. Also make sure that if a user tries to click submit without filling in any of the required fields that they get a friendly error message of some kind.

5. Logo linked to home page
It's always nice to have a user friendly way to get to the home or welcome page. Most sites have a "Home" button somewhere, but go the extra mile and make your logo at the top a link to the home page. It's pretty standard in websites but it's easy to forget about it when creating a website.
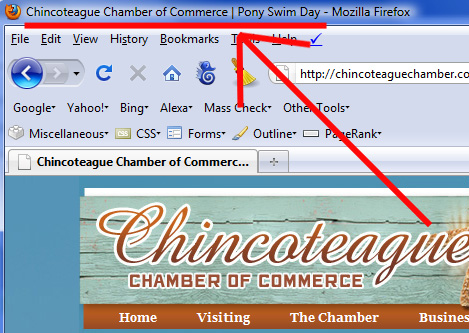
6. Check your title tags
The title tag is what appears in the blue bar at the very top of your browser. Make sure the words you see at the top has at least the:
- Name of organization
- Geographic location, if applicable
- Name of current page being viewed

7. Check your keyword and description tags
The meta tags is the information that users to your website don't see, but the search engines do see. It's easy to forget them when focusing on other parts of the website. Make sure that your keyword tags have a few keywords relating to your industry (examples: web design, hampton roads web development) and your description tag is a easy to read introduction sentence to the current page.
8. Get some help...check for grammar and spelling errors
The last thing to do before launching your website is to recruit some co-workers, friends, family member, etc and have them look over your website for spelling and grammar errors. These always show up even months after a site is launched, so it's best to catch as many as you can prior to launching.
Launching a website is an extremely exciting thing to do, but don't get too carried away and launch it before it's really ready. Take some time, do it right, and you'll appreciate it in the long run.

